- 0.0 Accessibility Training
- 0.1 Who does what
- 0.2 Helpful tools
- 0.3 Checklist
- 0.3 Glossary
- 0.4 Screen readers we support
- 1.0 Buttons and toggles
- 1.0 Bypass blocks
- 1.0 Focus visible
- 1.0 Images and Decorative Elements
- 1.0 Landmark structure
- 1.0 Modals
- 1.0 Non Text Content
- 1.0 Page Title
- 1.0 Tables
- 1.0 Tabs
- 1.0 Test Evidence Spreadsheet
- 1.0 Tooltips
- 1.1 Perceivable - Text alternatives
- 1.2 Perceivable - Time-based media
- 1.3 Perceivable - Adaptable
- 1.4 Perceivable - Distinguishable
- 2.1 Operable - Keyboard accessible
- 2.2 Operable - Enough time
- 2.3 Operable - Seizures and Physical Reactions
- 2.4 Operable - Navigable
- 2.5 Operable - Input Modalities
- 3.1 Understandable - Readable
- 3.2 Understandable - Predictable
- 3.3 Understandable - Input Assistance
- 4.1 Robust - Compatible
Who does what for web accessibility?
For accessibility to become embedded as best practice within MHR, all Software Manufacturing team members have to understand their part to play in producing a People First platform which everyone can use.
Accessibility champions
Accessibility champions are the people who encourage, help and train the wider software manufacturing members and engage the wider company on accessibility. They are the experts to serve as a knowledgebase to help development team members to produce the most accessible piece of software as possible.
Our accessibility champions are:
- User Experience: Sean Lynch
- UI Developers: Anthony Cleaver
- Testing: Bisi Akinyemi
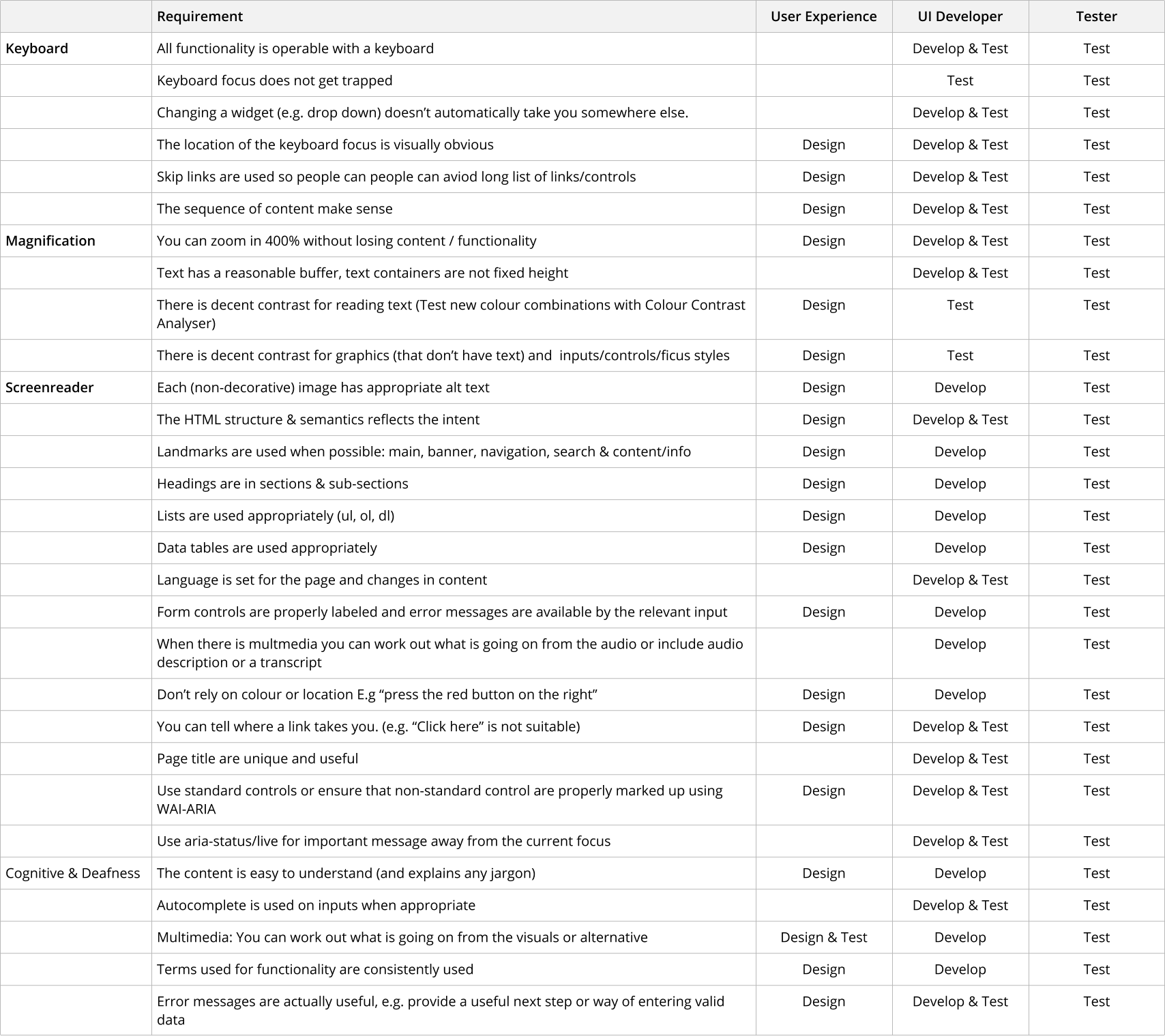
Team wide responsibility guideline
But, who does what? Below is a list of what each discipline is responsible for to delivering accessibility, this is across all internal and external development teams.